Admin Kp >> Şablon ve Stil >> Temalar >> global.css >> Gelişmiş Düzenle >> En Alta aşağıdaki kodları yapıştırıp kaydedin..
Kod:
#postbit {
background: #fff;
border: 1px solid #ccc;
border-radius: 7px;
width: 190px;
text-decoration: none;
}
#user {
font-family:"Impact", Charcoal, sans-serif;
font-size: medium;
}
#detail {
background: #fff;
border: 1px solid #ccc;
width: 190px;
height: 30px;
margin-top: 3px;
text-align: left;
}
.detail_bilgi {
margin-top: 8px;
margin-left: 3px;
}
.postbit-avatar {
background-color: #333;
border: 1px solid #333;
padding: 3px;
margin-top: 10px;
poastion: absolute;
}
.postbit-avatar:hover {
-webkit-transition: all 250ms ease-in-out;
-moz-transition: all 250ms ease-in-out;
-o-transition: all 250ms ease-in-out;
transition: all 250ms ease-in-out;
-webkit-box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, 1);
-moz-box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, 1);
box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, 1);
border-radius: 0px;
}
Admin Kp >> Şablon ve Stil >> Şablonlar >> Postbit Şablonlar >> postbit >> İçindekileri aşağıdaki kodlarla değiştirip kaydedin.Kod:
{$ignore_bit}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder" style="{$post_extra_style} {$post_visibility}" id="post_{$post['pid']}">
<tr>
<td class="{$altbg}" width="15%" valign="top" style="white-space: nowrap; text-align: center;"><a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div id="postbit">
<div id="user"><span class="largetext">{$post['profilelink']}</span>{$post['onlinestatus']}</div><br />
<span class="smalltext">
{$post['userstars']}
{$post['groupimage']}<br />
{$post['useravatar']}<br />
{$post['user_details']}
</span></div>
</td>
<td class="{$altbg}" valign="top">
<table width="100%">
<tr><td>{$post['posturl']}<span class="smalltext"><strong>{$post['icon']}{$post['subject']} {$post['subject_extra']}</strong></span>
<br />
<div id="pid_{$post['pid']}" class="post_body">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div style="text-align: right; vertical-align: bottom;" id="post_meta_{$post['pid']}">
<div id="edited_by_{$post['pid']}">{$post['editedmsg']}</div>
{$post['iplogged']}
</div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="{$altbg}" style="white-space: nowrap; text-align: center; vertical-align: middle;"><span class="smalltext">{$post['postdate']} {$post['posttime']}</span></td>
<td class="{$altbg}" style="vertical-align: middle;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr valign="bottom">
<td align="left" ><span class="smalltext">{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}</span></td>
<td align="right">{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}</td>
</tr>
</table>
</td>
</tr>
</table>
Admin Kp >> Şablon ve Stil >> Şablonlar >> Postbit Şablonlar >> postbit_author_user >> İçindekileri aşağıdaki kodlarla değiştirip kaydedin.
Kod:
<div id="detail"><div class="detail_bilgi">Rütbesi: {$post['usertitle']}</div></div>
<div id="detail"><div class="detail_bilgi">{$lang->postbit_posts} {$post['postnum']}</div></div>
<div id="detail"><div class="detail_bilgi">{$lang->postbit_joined} {$post['userregdate']}</div></div>
<div id="detail"><div class="detail_bilgi">{$post['replink']}</div></div>
<div id="detail"><div class="detail_bilgi">{$post['warninglevel']}</div></div>
<div id="detail"><div class="detail_bilgi">Rep Ver: <a href="javascript:MyBB.reputation({$post['uid']},{$post['pid']});"><img src="http://i.hizliresim.com/xBM4WQ.png" /></a></div></div>[color=#000000]
Admin Kp >> Şablon ve Stil >> Şablonlar >> Postbit Şablonlar >> postbit_avatar >> İçindekileri aşağıdaki kodlarla değiştirip kaydedin.
[b]Kod:[/b][/color]
<a href="{$post['profilelink_plain']}"><img src="{$post['avatar']}" class="postbit-avatar" post{$usergroup['gid']}" alt="" {$avatar_width_height} /></a>[color=#000000]
Admin Kp >> Şablon ve Stil >> Şablonlar >> Postbit Şablonlar >> postbit_away >> İçindekileri aşağıdaki kodlarla değiştirip kaydedin.
[b]Kod:[/b][/color]
<a href="{$post['profilelink_plain']}" title="{$lang->postbit_status_away}"><img src="http://i.hizliresim.com/KPqBz6.gif" border="0" alt="{$lang->postbit_status_away}" /></a>[color=#000000]
Admin Kp >> Şablon ve Stil >> Şablonlar >> Postbit Şablonlar >> postbit_offline >> İçindekileri aşağıdaki kodlarla değiştirip kaydedin.
[b]Kod:[/b][/color]
<img src="http://i.hizliresim.com/eQAWGv.gif" title="{$lang->postbit_status_offline}" alt="{$lang->postbit_status_offline}" />[color=#000000]
Admin Kp >> Şablon ve Stil >> Şablonlar >> Postbit Şablonlar >> postbit_online >> İçindekileri aşağıdaki kodlarla değiştirip kaydedin.
[b]Kod:[/b][/color]
<a href="online.php" title="{$lang->postbit_status_online}"><img src="http://i.hizliresim.com/e5d2zD.gif" border="0" alt="{$lang->postbit_status_online}" /></a>[color=#000000]
Admin Kp >> Şablon ve Stil >> Şablonlar >> Postbit Şablonlar >> postbit_reputation ve postbit_warninglevel >> İçinde;
[b]Kod:[/b][/color]
<br />
Kodunu silip kaydedin İşlem Bu Kadar
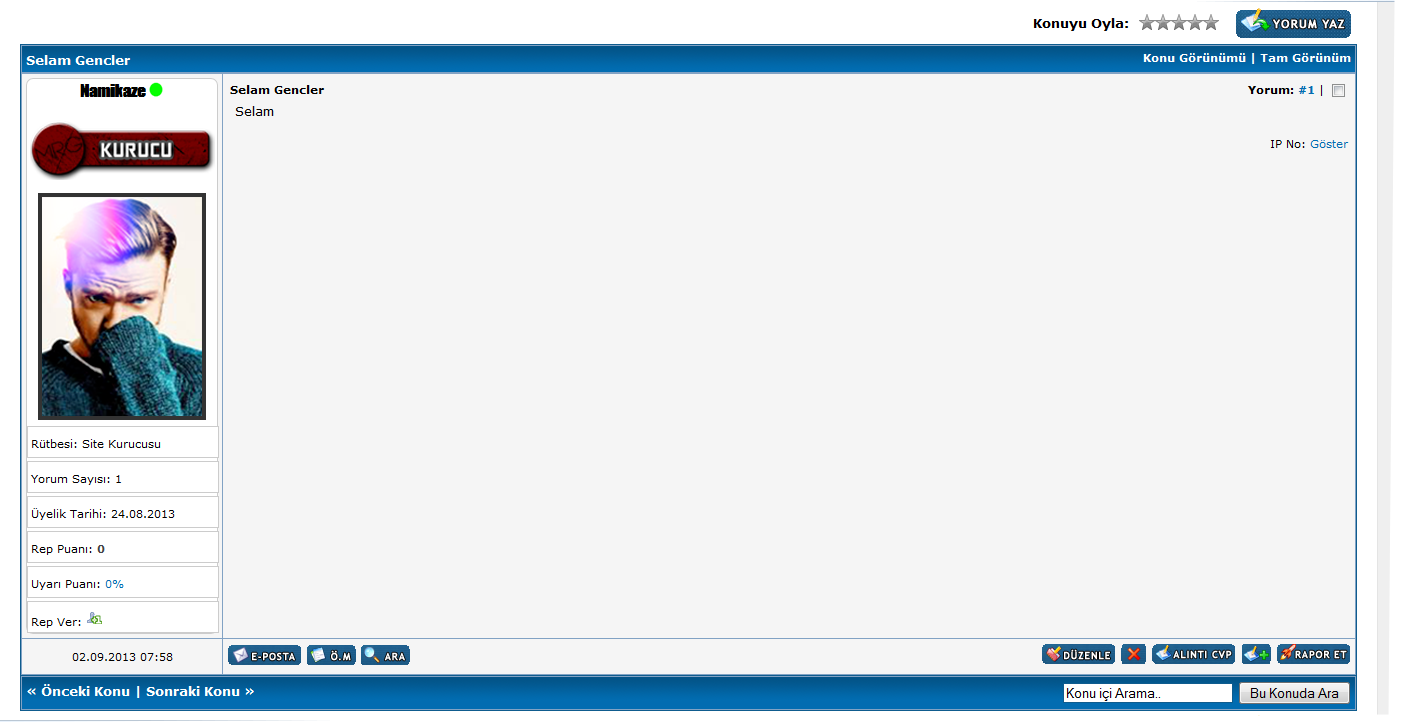
İşte Görüntü :)
ekten imagesleri indirip yedekte tutabilirsiniz silinirse diye :) İyi Forumlar...
alıntıdır...
kaynak: http://destek.10tl.net/showthread.php?tid=53282