HTML kolay bir dildir. Bizim kullandığımız teknik ile öğrenmek daha da kolay olacak. Ancak her şeyden önce, sabredip bu bir sayfalık yazıyı okumalısınız. Yoksa ne bu sitede, ne de başka bir sitede pek bir şey anlayamayacaksınız.
İlk dersimizde klişeleşmiş konulara (HTML in açılımı, kimlerin bulduğu vs) değinmemize gerek yok. Bu sitede bulacağınız dersler internetteki sıkıcı derslere benzemeyecek.
Burada, basit ve herkesin anlayabileceği şekilde dersler bulacaksınız.Haydi soru cevap şeklinde hazırladığımız ilk dersimize başlayalım:
1-HTML Nedir?
Html bir uzantıdır. tıpkı mp3'ün bir şarkı uzantısı olması gibi, Html de bir yazı dosyası uzantısıdır. Bu yazı dosyalarını açmak için de Microsoft Word gibi, bilgisayarınızın metin editörlerini kullanabilirsiniz.
Html uzantılı dosyalar, başka bir bilgisayardan, internet yoluyla ulaşılabilir. Microsoft Word gibi programlar interneti kullanamadığı için, Tarayıcı dediğimiz programlar oluşturulmuştur. Tarayıcılar, hem internete bağlanabilen, hem de html dosyalarını gösterebilen programlardır. En çok bilinen tarayıcılar ise şunlardır:
İnternet Explorer
Mozilla Firefox
Chrome
Çoğu internet sayfası aslında bir html dosyasıdır. Siz dosyanın adresini yazarsınız, tarayıcınız o dosyayı internetten bulup açar ve size gösterir.
Gerçi Php, asp gibi farklı dosyalar da var, ama bu yazıyı html öğrenmeniz için hazırladık, html öğrenmenize yaramayacak şeylerden bahsetmiyoruz.
2-Ama Siteleri Açtığımda Kodlar Görünmüyor?
Doğru. Tarayıcılar html dosyalarını yorumlayarak gösterir. Yani html kodlarıyla hazırlanmış dosyayı alır,inceler ve nasıl görünmesi gerektiğine karar verip size gösterir.
3-HTML Kodlarını Nasıl Görebilirim?
Bir html dosyasının yorumlanmamış haline o dosyanın Kaynağı denir. HTML sayfalarının(dosyalarının) kaynakları, html kodlarından oluşur ve tarayıcınızdaki bir sayfada bir yere sağ tıklayıp Kaynağı Göster yazısına tıklamanız gerekir.
4-Nasıl HTML Dosyası Oluşturabilirim?
Yeni bir metin belgesi oluşturup açın. Dosya -> Farklı kaydet seçeneğine tıklayın ve dosya adının sonundaki .txt yerine .html yazın.
5-HTML kodları denemenin kolay yolu yok mu?
Evet. Derslerimiz boyunca html kodlarını denemeniz için şu editörü kullanmanız en mantıklısı olur:
http://kodonizle.blogspot.com
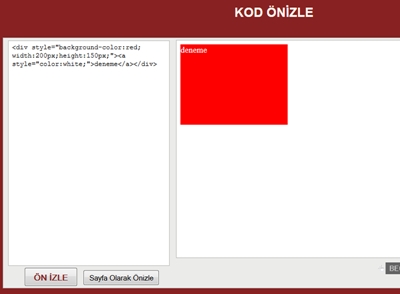
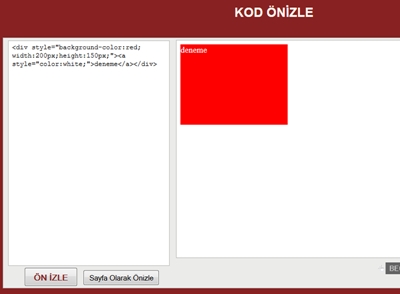
Açılan sayfada ilk kısma kodlarınızı yapıştırdığınızda ve ÖNİZLE butonuna tıkladığınızda, sağ taraftaki kısımda kodlarınızın önizlemesi görünecektir.
Şimdi Bir Örnek Yapalım:
Bu kodu kopyalayıp, yukarıda verdiğimiz adresteki editörde deneyin. Bu kod gözünüzü korkutmasın, içinde css kodu da var.
Bu örneği vermekle asıl amacımız, Kod Önizleme Editörünü denemeyi öğrenmeniz.

Eğer bu kodu sitenize yerleştirseydiniz, şöyle görünecekti:
alıntı
kaynak: koddostu.com
İlk dersimizde klişeleşmiş konulara (HTML in açılımı, kimlerin bulduğu vs) değinmemize gerek yok. Bu sitede bulacağınız dersler internetteki sıkıcı derslere benzemeyecek.
Burada, basit ve herkesin anlayabileceği şekilde dersler bulacaksınız.Haydi soru cevap şeklinde hazırladığımız ilk dersimize başlayalım:
1-HTML Nedir?
Html bir uzantıdır. tıpkı mp3'ün bir şarkı uzantısı olması gibi, Html de bir yazı dosyası uzantısıdır. Bu yazı dosyalarını açmak için de Microsoft Word gibi, bilgisayarınızın metin editörlerini kullanabilirsiniz.
Html uzantılı dosyalar, başka bir bilgisayardan, internet yoluyla ulaşılabilir. Microsoft Word gibi programlar interneti kullanamadığı için, Tarayıcı dediğimiz programlar oluşturulmuştur. Tarayıcılar, hem internete bağlanabilen, hem de html dosyalarını gösterebilen programlardır. En çok bilinen tarayıcılar ise şunlardır:
İnternet Explorer
Mozilla Firefox
Chrome
Çoğu internet sayfası aslında bir html dosyasıdır. Siz dosyanın adresini yazarsınız, tarayıcınız o dosyayı internetten bulup açar ve size gösterir.
Gerçi Php, asp gibi farklı dosyalar da var, ama bu yazıyı html öğrenmeniz için hazırladık, html öğrenmenize yaramayacak şeylerden bahsetmiyoruz.
2-Ama Siteleri Açtığımda Kodlar Görünmüyor?
Doğru. Tarayıcılar html dosyalarını yorumlayarak gösterir. Yani html kodlarıyla hazırlanmış dosyayı alır,inceler ve nasıl görünmesi gerektiğine karar verip size gösterir.
3-HTML Kodlarını Nasıl Görebilirim?
Bir html dosyasının yorumlanmamış haline o dosyanın Kaynağı denir. HTML sayfalarının(dosyalarının) kaynakları, html kodlarından oluşur ve tarayıcınızdaki bir sayfada bir yere sağ tıklayıp Kaynağı Göster yazısına tıklamanız gerekir.
4-Nasıl HTML Dosyası Oluşturabilirim?
Yeni bir metin belgesi oluşturup açın. Dosya -> Farklı kaydet seçeneğine tıklayın ve dosya adının sonundaki .txt yerine .html yazın.
5-HTML kodları denemenin kolay yolu yok mu?
Evet. Derslerimiz boyunca html kodlarını denemeniz için şu editörü kullanmanız en mantıklısı olur:
http://kodonizle.blogspot.com
Açılan sayfada ilk kısma kodlarınızı yapıştırdığınızda ve ÖNİZLE butonuna tıkladığınızda, sağ taraftaki kısımda kodlarınızın önizlemesi görünecektir.
Şimdi Bir Örnek Yapalım:
Kod:
<div style="background-color:red;width:200px;height:150px;"><a style="color:white;">deneme</a></div>Bu kodu kopyalayıp, yukarıda verdiğimiz adresteki editörde deneyin. Bu kod gözünüzü korkutmasın, içinde css kodu da var.
Bu örneği vermekle asıl amacımız, Kod Önizleme Editörünü denemeyi öğrenmeniz.

Eğer bu kodu sitenize yerleştirseydiniz, şöyle görünecekti:
alıntı
kaynak: koddostu.com





